This article will give you introduction about the new project manager in ADK.
Understanding
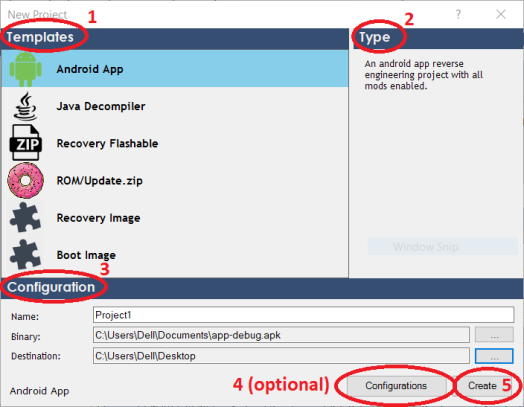
A typical new Project manager looks like this, (inspired from VS Studio and VTS)

- Templates:- This gives the list of project you can work with. You must select one of template to work with.
- Android App: A project for reverse engineering Android apps (.apk files), modding, adding resources, theming and advance hooking.
- Java Decompiler: A project for viewing the java resource of apk, dex, jar files. No editing is possible in this project. Hence all files are read-only.
- Recovery Flashable: A project for creating CWM, TWRP flashable zips.
- ROM/Update.zip: A project for ROM modifying or OEMs Update.zip (Note: OEMs zips can only be editing if and only if they are not password protected)
- Recovery Image: A project for modifying recovery.img or TWRP recovery image, also contains a useful patch for changing TWRP themes.
- Boot Image: A project for modifying boot.img.
Note: Each project type except Java Decompiler contains lots of tweaks, mods for modifying your project. Most of the tweak can be applied from Project > (see options). There are also guides related it, can be found here.
- Type:- Whenever you select any template, its related information can be found in this bar.
- Configuration:- From here you have to set some details for project.
- Name: Here, you have to give the name for the project.
- Binary: Here, you have to browse for the binary file (from button located in right side). For eg: apk, jar, dex which relates to your project.
- Destination: Browse for the folder where you have to create your project. For eg: When you browse for C:\users\Dell\Desktop, your project will be saved as C:\users\Dell\Desktop\project-name.
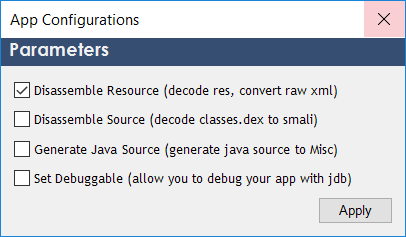
- Configurations button (Only for Android App Project):- Here you to set some parameters for Android App during decoding. Once done click Apply.

- Diassemble Resource: This will decompile all XML to proper raw format (classes.dex will remain untouched)
- Diassemble Source: This will decompile classes.dex to smali folder (resources will remain untouched)
- Generate Java Source: This will generate java source to the misc folder. This will allows you to compare .java easily (here)
- Set Debuggable: When checked, you can easily debug your Application in ADK as well in Android Studio
- Create:- This will start the creation of project and will set it as your current one.
Steps to Create
- In ADK, go to File > New > Project. It will display screen as shown above.
- Then select one of the template and set configurations for it (explained above)
- If your project is Android App you can also set some other parameters from the configuration button (explained above). Click on Apply to set it.
- For Recovery Flashable project there is not binary input.
- Once done, select create button and your project will be created.
Editing Project
All info about editing and modding project can be found in this list of guides here
What’s in Background?
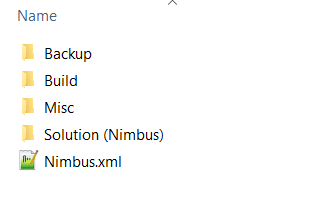
Whenever you create a project, following files and dirs are created.

- Backup:- This folder contains any backup you have set to create.
- Build:- When you build your project your output file will be created here.
- Misc:- This folder contains other resources like Java Source, Dexpatcher scripts etc.
- Solution:- This folder contains all the data of your project that is shown in project viewer screen.
- XML file:- Each project contains a xml which contains some important information about project. More info here






